

Left all other things you will understand after getting the codes, I can’t explain in detail here. There I have used if loop command to create numbers of passwords. After that, it fetched inputs values and create a password according to that condition. In JS file first I have created 3 variable and stored data for creating by default password lists and their conditions. JQuery handling here the whole functions and features in this program. Also, I have styled those elements which are created by jQuery dynamically. There I have used CSS query to create this program a responsive design. With CSS I gave a linear gradient to the background, and also gave basic values to elements like size, position, margin, padding, etc. Now using CSS I have placed all the items in the right place, as you can see in the preview. Also in the HTML file, I have linked other files like CSS, JS, and jQuery CDN. These two buttons run JS functions on click. The first div for placing the title or heading of program, second div group for all 3 inputs and labels, third div group for show generated passwords and placeholders, and the last group for save and print buttons. First I have created 4 elements group to create the whole layout.
Javascript password generator generator#
Random Password Generator Using jQuery Source Codeīefore sharing source code, let’s talk about it.
Javascript password generator code#
If you like this, then get the source code of its. Now you can see this program visually, also you can see it live by pressing the button given above. See this video preview to getting an idea of how this program looks like. Preview Of Pass Generate with Save and Print Features

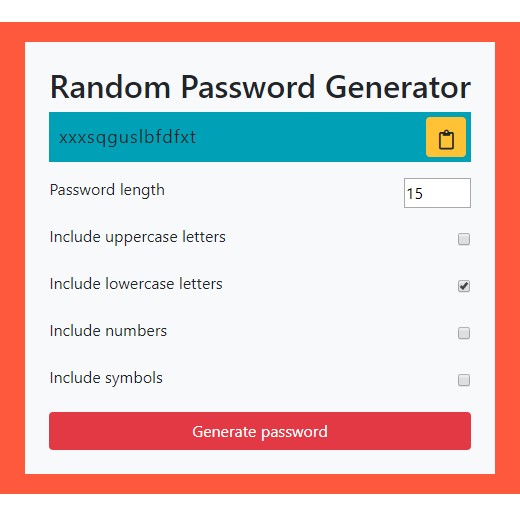
If you are thinking now how this random pass generate program actually is, then see the preview given below. Also, you can use this program on signup form are to give password ideas to users. This is a complete program, using this program you can create a password generator website. There I have used jQuery for complete functioning and create the whole program, and the styles are based on CSS. So, Today I am sharing Random Password Generator Using jQuery and CSS Style. Also, there are two buttons for saving the pass list as a text file and print the password area. At the side of the generated password, there is an editable placeholder to put a text which will belong to the password. And the third one for the number of passwords, how many passwords you want to create or see. The second one for character length, how many characters should be in the password. First input for placing possible characters that should be in the password. Basically, the program has 3 input fields at the top. Today you will learn to create a password generating program with save and print features. There are two types of programs available for generating passwords, the first one has prebuilt conditions and in the other one user can put conditions like password characters, length, etc. Basically, a random pass generator program creates passwords characters randomly and helps you choose a strong password for your accounts. Previously I have shared a JavaScript Password Generator, this is similar to that but it has more features and we have conditions manually. Let's create a CSS file named style.How we can create a program for generating random passwords according to our guidelines? Solution: See this Random Password Generator Using jQuery and CSS Style, Save & Print feature.

getElementById ( "generate" ) const upperLetters = "ABCDEFGHIJKLMNOPQRSTUVWXYZ" const lowerLetters = "abcdefghijklmnopqrstuvwxyz" const numbers = "0123456789" const symbols = function getLowercase ( ) ) 3. getElementById ( "symbol" ) const generateEl = document. getElementById ( "number" ) const symbolEl = document. getElementById ( "lower" ) const numberEl = document.

getElementById ( "upper" ) const lowerEl = document. getElementById ( "len" ) const upperEl = document. getElementById ( "copy" ) const lenEl = document. getElementById ( "pw" ) const copyEl = document. Let's create a JavaScript file named script.js and add the following JavaScript code to it:Ĭonst pwEl = document.


 0 kommentar(er)
0 kommentar(er)
